Site construction
Se han modificado 33 ficheros con 401 adiciones y 74 borrados
BIN
.DS_Store
BIN
app/.DS_Store
BIN
app/images/.DS_Store
BIN
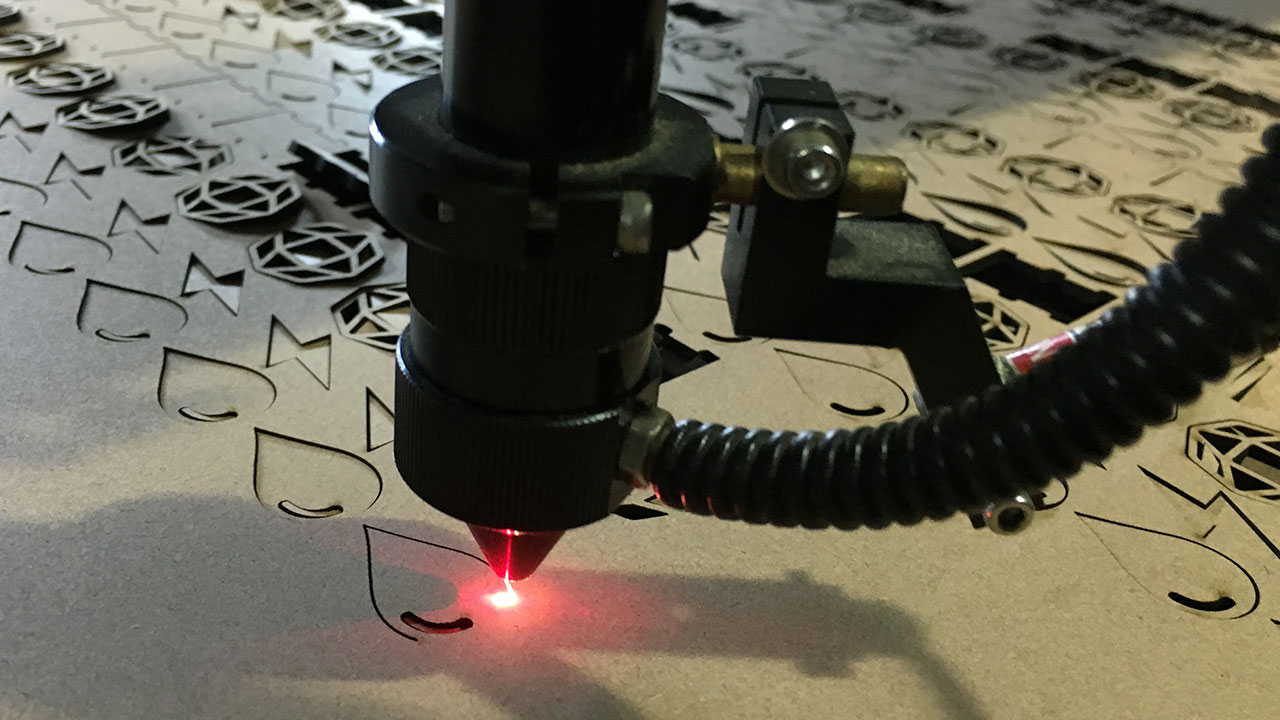
app/images/corte-laser.jpg

BIN
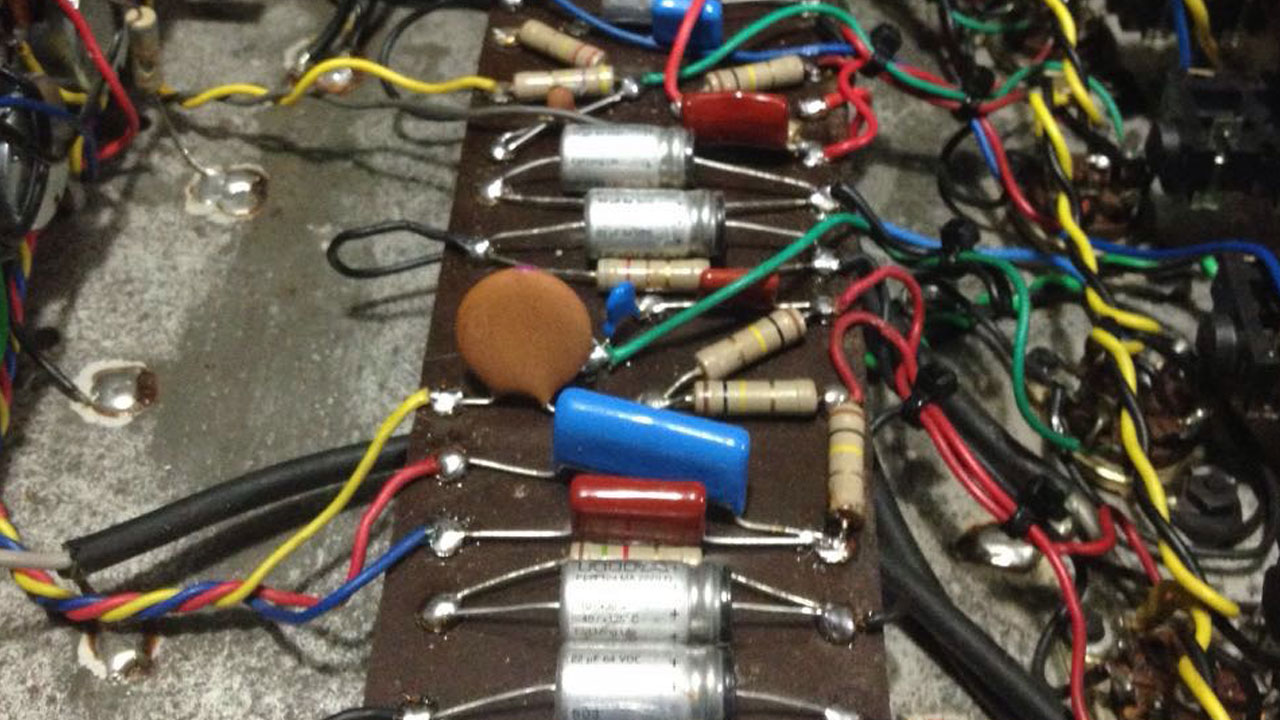
app/images/eletronica.jpg

BIN
app/images/estevao.jpg

BIN
app/images/fejao.jpg

BIN
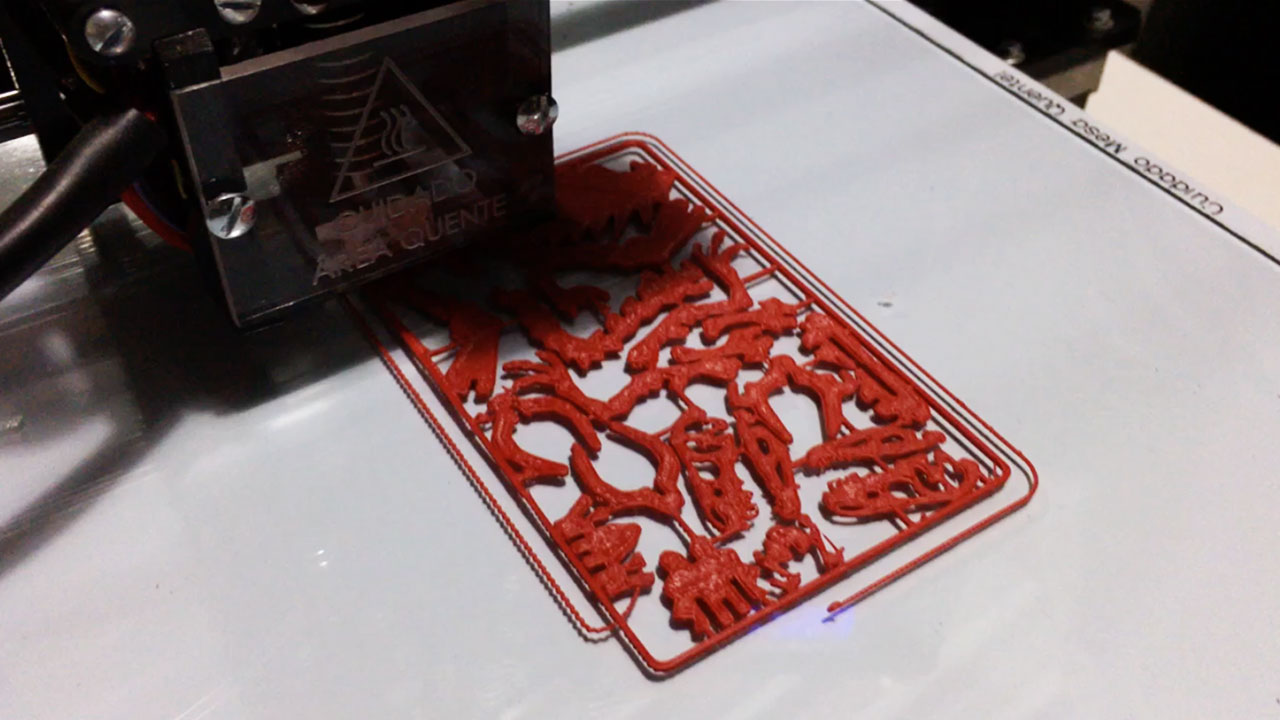
app/images/impressao-3d.jpg

BIN
app/images/james.jpg

BIN
app/images/logo-facebook.png

BIN
app/images/logo-instagram.png

BIN
app/images/logo-oficina-itapeti.png

BIN
app/images/logo-youtube.png

BIN
app/images/logos/.DS_Store
BIN
app/images/logos/logo-facebook.png

BIN
app/images/logos/logo-instagram.png

BIN
app/images/logos/logo-youtube.png

BIN
app/images/oficina-01.jpg

BIN
app/images/thumb-3d-print.jpg

BIN
app/images/thumb-eletronica.jpg

BIN
app/images/thumb-laser.jpg

BIN
app/images/thumb-solidworks.jpg

+ 26
- 8
app/index.html
@@ -33,28 +33,45 @@ |
||
| 33 | 33 |
<span class="icon-bar"></span> |
| 34 | 34 |
</button> |
| 35 | 35 |
|
| 36 |
- <a class="navbar-brand" href="#/">Oficina Itapeti</a> |
|
| 36 |
+ <a class="navbar-brand" ui-sref="home"><img src="images/logo-oficina-itapeti.png" style="width: 200px; margin-top: -5px;"></a> |
|
| 37 | 37 |
</div> |
| 38 | 38 |
|
| 39 | 39 |
<div class="collapse navbar-collapse" id="js-navbar-collapse"> |
| 40 | 40 |
|
| 41 | 41 |
<ul class="nav navbar-nav"> |
| 42 |
- <li class="active"><a href="#/">Home</a></li> |
|
| 43 |
- <li><a ng-href="#/sobre">Sobre</a></li> |
|
| 44 |
- <li><a ng-href="#/servicos">Serviços</a></li> |
|
| 45 |
- <li><a ng-href="https://www.instagram.com/oficina.itapeti/" target="_blank">Portfolio</a></li> |
|
| 46 |
- <li><a ng-href="#/contato">Contato</a></li> |
|
| 42 |
+ <li ui-sref-active="active"><a ui-sref="sobre">Sobre</a></li> |
|
| 43 |
+ <li ui-sref-active="active"><a ui-sref="servicos">Serviços</a></li> |
|
| 44 |
+ <li ui-sref-active="active"><a href="https://www.instagram.com/oficina.itapeti/" target="_blank">Portfolio</a></li> |
|
| 45 |
+ <li ui-sref-active="active"><a ui-sref="contato">Contato</a></li> |
|
| 47 | 46 |
</ul> |
| 48 | 47 |
</div> |
| 49 | 48 |
</div> |
| 50 | 49 |
</div> |
| 51 | 50 |
</div> |
| 52 | 51 |
|
| 53 |
- <div ng-view=""></div> |
|
| 52 |
+ <div ui-view class="content" id="content"></div> |
|
| 54 | 53 |
|
| 55 | 54 |
<div class="footer" ng-controller="FooterCtrl"> |
| 56 | 55 |
<div class="container"> |
| 57 |
- <p>© Oficina Itapeti {{date | date:'yyyy'}}</p>
|
|
| 56 |
+ <div class="row"> |
|
| 57 |
+ <div class="col-md-4"> |
|
| 58 |
+ <h4>Contato</h4> |
|
| 59 |
+ <p><a href="mailto:oficina.itapeti@gmail.com">oficina.itapeti@gmail.com</a></p> |
|
| 60 |
+ <p>(11) 5693 6161</p> |
|
| 61 |
+ </div> |
|
| 62 |
+ <div class="col-md-4" style="text-align: center;"> |
|
| 63 |
+ <h4>Endereço</h4> |
|
| 64 |
+ <p><i>Estrada José benedito dos Santos 4000 - Guararema, SP</i></p> |
|
| 65 |
+ </div> |
|
| 66 |
+ <div class="col-md-4" style="text-align: center;"> |
|
| 67 |
+ <h4>Links</h4> |
|
| 68 |
+ <a href="https://www.instagram.com/oficina.itapeti/" target="_blank"><img src="images/logo-instagram.png" style="width: 50px;"></a> |
|
| 69 |
+ <a href="http://youtube.com" target="_blank"><img src="images/logo-youtube.png" style="width: 50px;"></a> |
|
| 70 |
+ <a href="http://facebook.com" target="_blank"><img src="images/logo-facebook.png" style="width: 50px;"></a> |
|
| 71 |
+ </div> |
|
| 72 |
+ </div> |
|
| 73 |
+ <hr style="border-top: 1px solid #636363;"> |
|
| 74 |
+ <p style="text-align: center;">© Oficina Itapeti {{date | date:'yyyy'}}</p>
|
|
| 58 | 75 |
</div> |
| 59 | 76 |
</div> |
| 60 | 77 |
|
@@ -83,6 +100,7 @@ |
||
| 83 | 100 |
<script src="bower_components/angular-route/angular-route.js"></script> |
| 84 | 101 |
<script src="bower_components/angular-sanitize/angular-sanitize.js"></script> |
| 85 | 102 |
<script src="bower_components/angular-touch/angular-touch.js"></script> |
| 103 |
+ <script src="bower_components/angular-ui-router/release/angular-ui-router.js"></script> |
|
| 86 | 104 |
<!-- endbower --> |
| 87 | 105 |
<!-- endbuild --> |
| 88 | 106 |
|
+ 44
- 27
app/scripts/app.js
@@ -17,31 +17,48 @@ angular |
||
| 17 | 17 |
'ngResource', |
| 18 | 18 |
'ngRoute', |
| 19 | 19 |
'ngSanitize', |
| 20 |
- 'ngTouch' |
|
| 20 |
+ 'ngTouch', |
|
| 21 |
+ 'ui.router' |
|
| 21 | 22 |
]) |
| 22 |
- .config(function ($routeProvider) {
|
|
| 23 |
- $routeProvider |
|
| 24 |
- .when('/', {
|
|
| 25 |
- templateUrl: 'views/main.html', |
|
| 26 |
- controller: 'MainCtrl', |
|
| 27 |
- controllerAs: 'main' |
|
| 28 |
- }) |
|
| 29 |
- .when('/sobre', {
|
|
| 30 |
- templateUrl: 'views/sobre.html', |
|
| 31 |
- controller: 'AboutCtrl', |
|
| 32 |
- controllerAs: 'about' |
|
| 33 |
- }) |
|
| 34 |
- .when('/servicos', {
|
|
| 35 |
- templateUrl: 'views/servicos.html', |
|
| 36 |
- controller: 'AboutCtrl', |
|
| 37 |
- controllerAs: 'about' |
|
| 38 |
- }) |
|
| 39 |
- .when('/contato', {
|
|
| 40 |
- templateUrl: 'views/contato.html', |
|
| 41 |
- controller: 'AboutCtrl', |
|
| 42 |
- controllerAs: 'about' |
|
| 43 |
- }) |
|
| 44 |
- .otherwise({
|
|
| 45 |
- redirectTo: '/' |
|
| 46 |
- }); |
|
| 47 |
- }); |
|
| 23 |
+ .config(['$stateProvider', '$urlRouterProvider', '$httpProvider', function($stateProvider, $urlRouterProvider, $httpProvider) {
|
|
| 24 |
+ // Configs |
|
| 25 |
+ //Enable cross domain calls |
|
| 26 |
+ $httpProvider.defaults.useXDomain = true; |
|
| 27 |
+ //Remove the header used to identify ajax call that would prevent CORS from working |
|
| 28 |
+ delete $httpProvider.defaults.headers.common['X-Requested-With']; |
|
| 29 |
+ // UI router |
|
| 30 |
+ // For any unmatched url, redirect to /state1 |
|
| 31 |
+ $stateProvider |
|
| 32 |
+ .state('home', {
|
|
| 33 |
+ url: '/', |
|
| 34 |
+ templateUrl: 'views/main.html', |
|
| 35 |
+ controller: 'MainCtrl' |
|
| 36 |
+ }) |
|
| 37 |
+ .state('sobre', {
|
|
| 38 |
+ url: '/sobre', |
|
| 39 |
+ templateUrl: 'views/sobre.html', |
|
| 40 |
+ controller: 'MainCtrl' |
|
| 41 |
+ }) |
|
| 42 |
+ .state('servicos', {
|
|
| 43 |
+ url: '/servicos', |
|
| 44 |
+ templateUrl: 'views/servicos.html', |
|
| 45 |
+ controller: 'MainCtrl' |
|
| 46 |
+ }).state('contato', {
|
|
| 47 |
+ url: '/contato', |
|
| 48 |
+ templateUrl: 'views/contato.html', |
|
| 49 |
+ controller: 'MainCtrl' |
|
| 50 |
+ }).state('corte-laser', {
|
|
| 51 |
+ url: '/corte-laser', |
|
| 52 |
+ templateUrl: 'views/corte-laser.html', |
|
| 53 |
+ controller: 'MainCtrl' |
|
| 54 |
+ }).state('impressao-3d', {
|
|
| 55 |
+ url: '/impressao-3d', |
|
| 56 |
+ templateUrl: 'views/impressao-3d.html', |
|
| 57 |
+ controller: 'MainCtrl' |
|
| 58 |
+ }).state('eletronica', {
|
|
| 59 |
+ url: '/eletronica', |
|
| 60 |
+ templateUrl: 'views/eletronica.html', |
|
| 61 |
+ controller: 'MainCtrl' |
|
| 62 |
+ }); |
|
| 63 |
+ $urlRouterProvider.otherwise('/');
|
|
| 64 |
+ }]); |
+ 3
- 7
app/scripts/controllers/main.js
@@ -8,10 +8,6 @@ |
||
| 8 | 8 |
* Controller of the siteOficinaItapetiApp |
| 9 | 9 |
*/ |
| 10 | 10 |
angular.module('siteOficinaItapetiApp')
|
| 11 |
- .controller('MainCtrl', function () {
|
|
| 12 |
- this.awesomeThings = [ |
|
| 13 |
- 'HTML5 Boilerplate', |
|
| 14 |
- 'AngularJS', |
|
| 15 |
- 'Karma' |
|
| 16 |
- ]; |
|
| 17 |
- }); |
|
| 11 |
+ .controller('MainCtrl', [ '$window', function ($window) {
|
|
| 12 |
+ $window.scrollTo(0, 0) |
|
| 13 |
+ }]); |
+ 43
- 0
app/styles/main.css
@@ -98,3 +98,46 @@ body {
|
||
| 98 | 98 |
border-bottom: 0; |
| 99 | 99 |
} |
| 100 | 100 |
} |
| 101 |
+ |
|
| 102 |
+ |
|
| 103 |
+.banner-text {
|
|
| 104 |
+ color: white; |
|
| 105 |
+ margin-left:25px; |
|
| 106 |
+ margin-top: 15%; |
|
| 107 |
+} |
|
| 108 |
+ |
|
| 109 |
+p, li {
|
|
| 110 |
+ text-align: justify; |
|
| 111 |
+ font-size: 16px; |
|
| 112 |
+ font-family: helvetica; |
|
| 113 |
+} |
|
| 114 |
+ |
|
| 115 |
+.nav li {
|
|
| 116 |
+ font-size: 14px; |
|
| 117 |
+} |
|
| 118 |
+ |
|
| 119 |
+h1, h2, h3 {
|
|
| 120 |
+ margin-bottom: 25px; |
|
| 121 |
+} |
|
| 122 |
+ |
|
| 123 |
+h3 { font-size: 20px;}
|
|
| 124 |
+ |
|
| 125 |
+h4 { margin-top: 30px; }
|
|
| 126 |
+ |
|
| 127 |
+h1 a, h2 a, h3 a, h4 a, h5 a { cursor: pointer; }
|
|
| 128 |
+ |
|
| 129 |
+.jumbotron p {
|
|
| 130 |
+ text-align: left; |
|
| 131 |
+} |
|
| 132 |
+ |
|
| 133 |
+.content {
|
|
| 134 |
+ background: #f6f5f3; |
|
| 135 |
+} |
|
| 136 |
+ |
|
| 137 |
+.navbar-default, body {
|
|
| 138 |
+ background-color: #dddddc; |
|
| 139 |
+} |
|
| 140 |
+ |
|
| 141 |
+.last { padding-bottom: 50px;}
|
|
| 142 |
+ |
|
| 143 |
+.caption p { text-align: left;}
|
+ 3
- 3
app/views/contato.html
@@ -1,6 +1,6 @@ |
||
| 1 |
-<div class="container" style="margin-top: 70px;"> |
|
| 2 |
- <div class="jumbotron"> |
|
| 3 |
- <h1>Contato</h1> |
|
| 1 |
+<div class="container last" style="margin-top: 53px;"> |
|
| 2 |
+ <div class="jumbotron" style="margin-top: 20px;"> |
|
| 3 |
+ <h1 class="page-header">Contato</h1> |
|
| 4 | 4 |
<p class="lead"> |
| 5 | 5 |
Deixe uma mensagem ou envie um email para <a href="mailto:oficina.itapeti@gmail.com">oficina.itapeti@gmail.com</a> |
| 6 | 6 |
</p> |
+ 48
- 0
app/views/corte-laser.html
@@ -0,0 +1,48 @@ |
||
| 1 |
+<div class="container last" style="margin-top: 53px;"> |
|
| 2 |
+ <div class="row"> |
|
| 3 |
+ <div class="col-md-12"> |
|
| 4 |
+ <h1 class="page-header">Corte Laser</h1> |
|
| 5 |
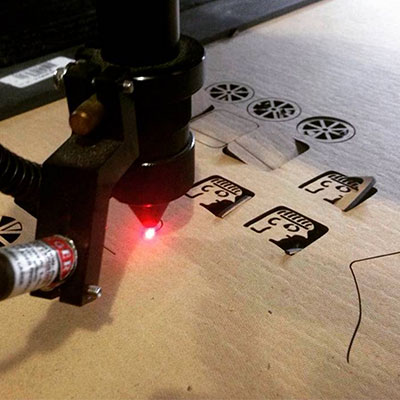
+ <p><img src="images/corte-laser.jpg" class="img-thumbnail"></p><br> |
|
| 6 |
+ <p> |
|
| 7 |
+ Cortamos materiais não-metalicos como madeira, depron, acrílico, PETG, policarbonato, papel, tecido, entre outros. |
|
| 8 |
+ Área de trabalho de 1300 x 900 mm*, com espessura de até 10mm. |
|
| 9 |
+ O transporte por sedex é limitado à medida máxima de 105cm, portanto, |
|
| 10 |
+ a medida máxima de corte para envio por sedex fica limitada a 100 cm. |
|
| 11 |
+ </p> |
|
| 12 |
+ <p>Para solicitar um orçamento, temos dois procedimentos:</p> |
|
| 13 |
+ |
|
| 14 |
+ <h4><a class="" type="button" data-toggle="collapse" data-target="#collapseCaso1" aria-expanded="false" aria-controls="collapseCaso1"> |
|
| 15 |
+ Caso 1: Arquivo pronto para corte |
|
| 16 |
+ </a></h4> |
|
| 17 |
+ <div class="collapse" id="collapseCaso1"> |
|
| 18 |
+ <p> |
|
| 19 |
+ Neste caso, faremos o orçamento em até 3 dias úteis, com o custo de material e corte, ou somente o de corte, |
|
| 20 |
+ no caso de o cliente enviar o material. |
|
| 21 |
+ </p> |
|
| 22 |
+ <ul> |
|
| 23 |
+ <li>O formato dos arquivos devem estar em autocad, coreldraw ou illustrator.</li> |
|
| 24 |
+ <li>O arquivo deve conter apenas as peças que serão cortadas, sem linhas de centro, cotas ou textos.</li> |
|
| 25 |
+ <li>Em peças que tenham cortes internos, como furos, respiros ou vãos, assim como, linhas de vinco, ou gravação, usar camadas (layers) diferentes.</li> |
|
| 26 |
+ <li>Caso o arquivo seja enviado com a distribuição na chapa, deixar de 3 a 5mm de margem, e espaço entre as peças de no mínimo 1,5mm.</li> |
|
| 27 |
+ </ul> |
|
| 28 |
+ <p>Após confirmado o orçamento, o serviço é realizado em até 5 dias úteis.</p> |
|
| 29 |
+ </div> |
|
| 30 |
+ |
|
| 31 |
+ <h4><a class="" type="button" data-toggle="collapse" data-target="#collapseCaso2" aria-expanded="false" aria-controls="collapseCaso2"> |
|
| 32 |
+ Caso 2: Arquivos não organizados para corte |
|
| 33 |
+ </a></h4> |
|
| 34 |
+ <div class="collapse" id="collapseCaso2"> |
|
| 35 |
+ <p> |
|
| 36 |
+ Neste caso, será feito um pré-orçamento com uma estimativa de custo, |
|
| 37 |
+ e o prazo de entrega pode variar de acordo com a complexidade de vetorização do desenho. |
|
| 38 |
+ </p> |
|
| 39 |
+ </div> |
|
| 40 |
+ <p style="text-align: center; margin-top: 45px;"><a class="btn btn-lg btn-success" ui-sref="contato">Faça um orçamento</a></p> |
|
| 41 |
+ |
|
| 42 |
+ |
|
| 43 |
+ |
|
| 44 |
+ |
|
| 45 |
+ |
|
| 46 |
+ </div> |
|
| 47 |
+ </div> |
|
| 48 |
+</div> |
+ 42
- 0
app/views/eletronica.html
@@ -0,0 +1,42 @@ |
||
| 1 |
+<div class="container last" style="margin-top: 53px;"> |
|
| 2 |
+ <div class="row"> |
|
| 3 |
+ <div class="col-md-12"> |
|
| 4 |
+ <h1 class="page-header">Eletronica</h1> |
|
| 5 |
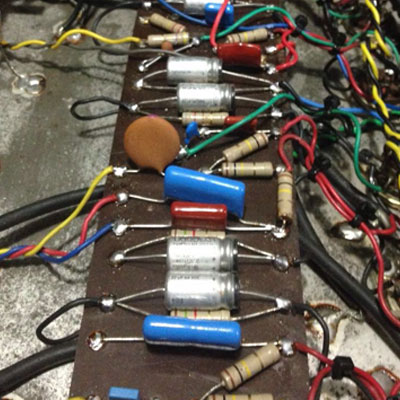
+ <p><img src="images/eletronica.jpg" class="img-thumbnail"></p><br> |
|
| 6 |
+ <p> |
|
| 7 |
+ Fazemos impressão 3D em plastico ABS ou PLA de varias cores diferentes. |
|
| 8 |
+ </p> |
|
| 9 |
+ <p>Para solicitar um orçamento, temos dois procedimentos:</p> |
|
| 10 |
+ |
|
| 11 |
+ <h4><a class="" type="button" data-toggle="collapse" data-target="#collapseCaso1" aria-expanded="false" aria-controls="collapseCaso1"> |
|
| 12 |
+ Caso 1: Arquivo pronto para impressão |
|
| 13 |
+ </a></h4> |
|
| 14 |
+ <div class="collapse" id="collapseCaso1"> |
|
| 15 |
+ <p> |
|
| 16 |
+ Neste caso, faremos o orçamento em até 3 dias úteis, com o custo da impressão. |
|
| 17 |
+ </p> |
|
| 18 |
+ <ul> |
|
| 19 |
+ <li>Enviar um arquivo STL.</li> |
|
| 20 |
+ <li>O arquivo deve conter apenas as peças que serão impressas, sem linhas de centro, cotas ou textos.</li> |
|
| 21 |
+ </ul> |
|
| 22 |
+ <p>Após confirmado o orçamento, o serviço é realizado em até 5 dias úteis.</p> |
|
| 23 |
+ </div> |
|
| 24 |
+ |
|
| 25 |
+ <h4><a class="" type="button" data-toggle="collapse" data-target="#collapseCaso2" aria-expanded="false" aria-controls="collapseCaso2"> |
|
| 26 |
+ Caso 2: Modelagem 3d para impressão |
|
| 27 |
+ </a></h4> |
|
| 28 |
+ <div class="collapse" id="collapseCaso2"> |
|
| 29 |
+ <p> |
|
| 30 |
+ Neste caso, será feito um pré-orçamento com uma estimativa de custo, |
|
| 31 |
+ e o prazo de entrega pode variar de acordo com a complexidade da modelage do desenho. |
|
| 32 |
+ </p> |
|
| 33 |
+ </div> |
|
| 34 |
+ <p style="text-align: center; margin-top: 45px;"><a class="btn btn-lg btn-success" ui-sref="contato">Faça um orçamento</a></p> |
|
| 35 |
+ |
|
| 36 |
+ |
|
| 37 |
+ |
|
| 38 |
+ |
|
| 39 |
+ |
|
| 40 |
+ </div> |
|
| 41 |
+ </div> |
|
| 42 |
+</div> |
+ 42
- 0
app/views/impressao-3d.html
@@ -0,0 +1,42 @@ |
||
| 1 |
+<div class="container last" style="margin-top: 53px;"> |
|
| 2 |
+ <div class="row"> |
|
| 3 |
+ <div class="col-md-12"> |
|
| 4 |
+ <h1 class="page-header">Impressão 3D</h1> |
|
| 5 |
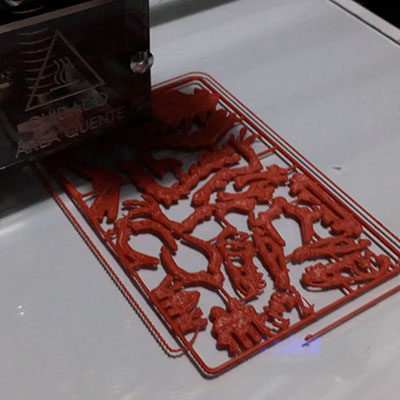
+ <p><img src="images/impressao-3d.jpg" class="img-thumbnail"></p><br> |
|
| 6 |
+ <p> |
|
| 7 |
+ Fazemos impressão 3D em plastico ABS ou PLA de varias cores diferentes. |
|
| 8 |
+ </p> |
|
| 9 |
+ <p>Para solicitar um orçamento, temos dois procedimentos:</p> |
|
| 10 |
+ |
|
| 11 |
+ <h4><a class="" type="button" data-toggle="collapse" data-target="#collapseCaso1" aria-expanded="false" aria-controls="collapseCaso1"> |
|
| 12 |
+ Caso 1: Arquivo pronto para impressão |
|
| 13 |
+ </a></h4> |
|
| 14 |
+ <div class="collapse" id="collapseCaso1"> |
|
| 15 |
+ <p> |
|
| 16 |
+ Neste caso, faremos o orçamento em até 3 dias úteis, com o custo da impressão. |
|
| 17 |
+ </p> |
|
| 18 |
+ <ul> |
|
| 19 |
+ <li>Enviar um arquivo STL.</li> |
|
| 20 |
+ <li>O arquivo deve conter apenas as peças que serão impressas, sem linhas de centro, cotas ou textos.</li> |
|
| 21 |
+ </ul> |
|
| 22 |
+ <p>Após confirmado o orçamento, o serviço é realizado em até 5 dias úteis.</p> |
|
| 23 |
+ </div> |
|
| 24 |
+ |
|
| 25 |
+ <h4><a class="" type="button" data-toggle="collapse" data-target="#collapseCaso2" aria-expanded="false" aria-controls="collapseCaso2"> |
|
| 26 |
+ Caso 2: Modelagem 3d para impressão |
|
| 27 |
+ </a></h4> |
|
| 28 |
+ <div class="collapse" id="collapseCaso2"> |
|
| 29 |
+ <p> |
|
| 30 |
+ Neste caso, será feito um pré-orçamento com uma estimativa de custo, |
|
| 31 |
+ e o prazo de entrega pode variar de acordo com a complexidade da modelage do desenho. |
|
| 32 |
+ </p> |
|
| 33 |
+ </div> |
|
| 34 |
+ <p style="text-align: center; margin-top: 45px;"><a class="btn btn-lg btn-success" ui-sref="contato">Faça um orçamento</a></p> |
|
| 35 |
+ |
|
| 36 |
+ |
|
| 37 |
+ |
|
| 38 |
+ |
|
| 39 |
+ |
|
| 40 |
+ </div> |
|
| 41 |
+ </div> |
|
| 42 |
+</div> |
+ 32
- 12
app/views/main.html
@@ -1,28 +1,48 @@ |
||
| 1 |
- |
|
| 2 |
- |
|
| 3 | 1 |
<div class="container-fluid" style="padding-left: 0px; padding-right: 0px; margin-top: 50px;"> |
| 4 | 2 |
<div style="position: absolute; width: 100%"> |
| 5 |
- <div class="container"> |
|
| 6 |
- <h1>Desenvolvimento de projetos</h1> |
|
| 7 |
- <p>Desenho tecnico de peças, produção e finalização.</p> |
|
| 3 |
+ <div class="banner-text"> |
|
| 4 |
+ <div class="col-md-6"> |
|
| 5 |
+ <h3>"Combinamos design criativo e engenharia inteligente, oferecendo soluções eficazes para os seus problemas complexos."</h3> |
|
| 6 |
+ </div> |
|
| 8 | 7 |
</div> |
| 9 | 8 |
</div> |
| 10 | 9 |
<img src="images/foto_01.jpg" alt="..." style="width: 100%;"> |
| 11 | 10 |
</div> |
| 12 | 11 |
|
| 13 |
-<div class="container"> |
|
| 14 |
- <h1 class="page-header">Ultimos Trabalhos</h1> |
|
| 12 |
+<div class="container last"> |
|
| 13 |
+ <h1 class="page-header">Serviços</h1> |
|
| 15 | 14 |
<div class="row"> |
| 16 | 15 |
<div class="col-md-4"> |
| 17 |
- |
|
| 18 | 16 |
<div class="thumbnail"> |
| 19 |
- <img src="https://igcdn-photos-g-a.akamaihd.net/hphotos-ak-xtf1/t51.2885-15/s750x750/sh0.08/e35/13531879_1642116086107934_817408069_n.jpg?ig_cache_key=MTI4MzQ3OTYyMDQ5NDk1NzU5Mw%3D%3D.2" alt="..."> |
|
| 17 |
+ <img src="images/thumb-laser.jpg" alt="..."> |
|
| 18 |
+ <div class="caption"> |
|
| 19 |
+ <h3><a ui-sref="corte-laser">Corte Laser</a></h3> |
|
| 20 |
+ <p>Corte de chapas de materiais como madeira, acrilico ou tecido.</p> |
|
| 21 |
+ </div> |
|
| 22 |
+ </div> |
|
| 23 |
+ </div> |
|
| 24 |
+ <div class="col-md-4"> |
|
| 25 |
+ <div class="thumbnail"> |
|
| 26 |
+ <img src="images/thumb-3d-print.jpg" alt="..."> |
|
| 20 | 27 |
<div class="caption"> |
| 21 |
- <h3>Quadcoptero</h3> |
|
| 22 |
- <p>...</p> |
|
| 23 |
- <p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p> |
|
| 28 |
+ <h3><a ui-sref="impressao-3d">Impressão 3D</a></h3> |
|
| 29 |
+ <p>Impressão de peças em plastico ABS ou PLA com resolução de até 0.2mm.</p> |
|
| 24 | 30 |
</div> |
| 25 | 31 |
</div> |
| 26 | 32 |
</div> |
| 33 |
+ <div class="col-md-4"> |
|
| 34 |
+ <div class="thumbnail"> |
|
| 35 |
+ <img src="images/thumb-solidworks.jpg" alt="..."> |
|
| 36 |
+ <div class="caption"> |
|
| 37 |
+ <h3>Desenho Tecnico</h3> |
|
| 38 |
+ <p>Desenho tecnico de peças para corte laser ou impressão 3d.</p> |
|
| 39 |
+ </div> |
|
| 40 |
+ </div> |
|
| 41 |
+ </div> |
|
| 42 |
+ </div> |
|
| 43 |
+ <div class="row"> |
|
| 44 |
+ <div class="col-md-12" style="text-align: center; margin-top: 25px;"> |
|
| 45 |
+ <a ui-sref="servicos" class="btn btn-success">Ver todos os serviços</a> |
|
| 46 |
+ </div> |
|
| 27 | 47 |
</div> |
| 28 | 48 |
</div> |
+ 52
- 9
app/views/servicos.html
@@ -1,16 +1,59 @@ |
||
| 1 |
-<div class="container" style="margin-top: 70px;"> |
|
| 1 |
+<div class="container last" style="margin-top: 53px;"> |
|
| 2 |
+ <h1 class="page-header">Serviços</h1> |
|
| 2 | 3 |
<div class="row"> |
| 3 |
- <div class="col-md-6"> |
|
| 4 |
- <h2>Corte Laser</h2> |
|
| 4 |
+ <div class="col-md-4"> |
|
| 5 |
+ <div class="thumbnail"> |
|
| 6 |
+ <img src="images/thumb-laser.jpg" alt="..."> |
|
| 7 |
+ <div class="caption"> |
|
| 8 |
+ <h3><a ui-sref="corte-laser">Corte Laser</a></h3> |
|
| 9 |
+ <p>Corte de chapas de materiais como madeira, acrilico ou tecido.</p> |
|
| 10 |
+ </div> |
|
| 11 |
+ </div> |
|
| 5 | 12 |
</div> |
| 6 |
- <div class="col-md-6"> |
|
| 7 |
- <h2>Impressão 3D</h2> |
|
| 13 |
+ <div class="col-md-4"> |
|
| 14 |
+ <div class="thumbnail"> |
|
| 15 |
+ <img src="images/thumb-3d-print.jpg" alt="..."> |
|
| 16 |
+ <div class="caption"> |
|
| 17 |
+ <h3><a ui-sref="impressao-3d">Impressão 3D</a></h3> |
|
| 18 |
+ <p>Impressão de peças em plastico ABS ou PLA com resolução de até 0.2mm.</p> |
|
| 19 |
+ </div> |
|
| 20 |
+ </div> |
|
| 8 | 21 |
</div> |
| 9 |
- <div class="col-md-6"> |
|
| 10 |
- <h2>Uzinagem</h2> |
|
| 22 |
+ <div class="col-md-4"> |
|
| 23 |
+ <div class="thumbnail"> |
|
| 24 |
+ <img src="images/thumb-solidworks.jpg" alt="..."> |
|
| 25 |
+ <div class="caption"> |
|
| 26 |
+ <h3>Desenho Tecnico</h3> |
|
| 27 |
+ <p>Desenho tecnico de peças para corte laser ou impressão 3d.</p> |
|
| 28 |
+ </div> |
|
| 29 |
+ </div> |
|
| 11 | 30 |
</div> |
| 12 |
- <div class="col-md-6"> |
|
| 13 |
- <h2>Projeto</h2> |
|
| 31 |
+ <div class="col-md-4"> |
|
| 32 |
+ <div class="thumbnail"> |
|
| 33 |
+ <img src="images/thumb-eletronica.jpg" alt="..."> |
|
| 34 |
+ <div class="caption"> |
|
| 35 |
+ <h3><a ui-sref="eletronica">Eletronica</a></h3> |
|
| 36 |
+ <p>Circuitos com microcontroladores e microprocessadores.</p> |
|
| 37 |
+ </div> |
|
| 38 |
+ </div> |
|
| 39 |
+ </div> |
|
| 40 |
+ <div class="col-md-4"> |
|
| 41 |
+ <div class="thumbnail"> |
|
| 42 |
+ <img src="images/thumb-solidworks.jpg" alt="..."> |
|
| 43 |
+ <div class="caption"> |
|
| 44 |
+ <h3>Prototipagem</h3> |
|
| 45 |
+ <p>Protótipos e mock-ups utilizando diversas técnicas.</p> |
|
| 46 |
+ </div> |
|
| 47 |
+ </div> |
|
| 48 |
+ </div> |
|
| 49 |
+ <div class="col-md-4"> |
|
| 50 |
+ <div class="thumbnail"> |
|
| 51 |
+ <img src="images/thumb-solidworks.jpg" alt="..."> |
|
| 52 |
+ <div class="caption"> |
|
| 53 |
+ <h3>Projetos</h3> |
|
| 54 |
+ <p>Desenvolvimento e produção de soluções ou produtos.</p> |
|
| 55 |
+ </div> |
|
| 56 |
+ </div> |
|
| 14 | 57 |
</div> |
| 15 | 58 |
</div> |
| 16 | 59 |
</div> |
+ 66
- 8
app/views/sobre.html
@@ -1,10 +1,68 @@ |
||
| 1 |
-<div class="container" style="margin-top: 70px;"> |
|
| 2 |
- <div class="jumbotron"> |
|
| 3 |
- <h1>Sobre</h1> |
|
| 4 |
- <p class="lead"> |
|
| 5 |
- <img src="images/yeoman.png" alt="I'm Yeoman"><br> |
|
| 6 |
- Always a pleasure scaffolding your apps. |
|
| 7 |
- </p> |
|
| 8 |
- <p><a class="btn btn-lg btn-success" ng-href="#/">Splendid!<span class="glyphicon glyphicon-ok"></span></a></p> |
|
| 1 |
+<div class="container last" style="margin-top: 53px;"> |
|
| 2 |
+ <div class="row"> |
|
| 3 |
+ <div class="col-md-12" > |
|
| 4 |
+ <h1 class="page-header">Sobre a Oficina Itapeti</h1> |
|
| 5 |
+ <p><img src="images/oficina-01.jpg" class="img-thumbnail"></p><br> |
|
| 6 |
+ <p> |
|
| 7 |
+ Quando se trata de tornar sua idéia de conceito de produto à produção, ou em qualquer etapa em que se encontre, |
|
| 8 |
+ nós acreditamos que há muito mais para um processo de desenvolvimento de produtos do que apenas um design visualmente atraente. |
|
| 9 |
+ </p> |
|
| 10 |
+ <p> |
|
| 11 |
+ Trabalhamos com uma vasta gama de métodos de produção e criação, combinando design criativo e engenharia inteligente, |
|
| 12 |
+ oferecendo soluções eficazes para os seus problemas complexos. Do início ao fim, atuamos em estreita colaboração com sua equipe, |
|
| 13 |
+ para produzir resultados de qualidade que se encaixam dentro do orçamento do seu programa e time-line. |
|
| 14 |
+ </p> |
|
| 15 |
+ <p> |
|
| 16 |
+ Nosso negócio é baseado na filosofia de exceder suas expectativas. |
|
| 17 |
+ Consulte-nos para nos conhecer melhor e obter um atendimento para seu projeto. |
|
| 18 |
+ </p> |
|
| 19 |
+ <h2 class="page-header">Experiência</h2> |
|
| 20 |
+ <ul> |
|
| 21 |
+ <li>Projetos</li> |
|
| 22 |
+ <li>Protótipos e mock-ups</li> |
|
| 23 |
+ <li>Design</li> |
|
| 24 |
+ <li>Identidade de marca</li> |
|
| 25 |
+ <li>Idealização de conceito, brainstorming, e visualizações rápidas</li> |
|
| 26 |
+ <li>Desenvolvimento visual, estético e ergonômico</li> |
|
| 27 |
+ <li>Desenvolvimento de Mecanismos</li> |
|
| 28 |
+ <li>Modelagem CAD 3D avançada (SolidWorks)</li> |
|
| 29 |
+ <li>Programação (C++, C-Sharp, python, javascript, node, OpenCV, ROS)</li> |
|
| 30 |
+ <li>Eletronica (Microcontroladores, Microprocessadores)</li> |
|
| 31 |
+ <li>robotica</li> |
|
| 32 |
+ <li>Drones</li> |
|
| 33 |
+ <li>Automação</li> |
|
| 34 |
+ </ul> |
|
| 35 |
+ |
|
| 36 |
+ <h2 class="page-header">Equipe</h2> |
|
| 37 |
+ <div class="row"> |
|
| 38 |
+ <div class="col-md-4"> |
|
| 39 |
+ <div class="thumbnail"> |
|
| 40 |
+ <img class="media-object" src="images/estevao.jpg" alt="..." style="width: 250px; border-radius: 100px"> |
|
| 41 |
+ <div class="caption"> |
|
| 42 |
+ <h3>Estevão Trabbold</h3> |
|
| 43 |
+ <p>Estevão é um arrombado que fica embassando.</p> |
|
| 44 |
+ </div> |
|
| 45 |
+ </div> |
|
| 46 |
+ </div> |
|
| 47 |
+ <div class="col-md-4"> |
|
| 48 |
+ <div class="thumbnail"> |
|
| 49 |
+ <img class="media-object" src="images/fejao.jpg" alt="..." style="width: 250px; border-radius: 100px"> |
|
| 50 |
+ <div class="caption"> |
|
| 51 |
+ <h3>Alexandre Ferraz</h3> |
|
| 52 |
+ <p>Bla bla bla bla bla e bla bla bla bli.</p> |
|
| 53 |
+ </div> |
|
| 54 |
+ </div> |
|
| 55 |
+ </div> |
|
| 56 |
+ <div class="col-md-4"> |
|
| 57 |
+ <div class="thumbnail"> |
|
| 58 |
+ <img class="media-object" src="images/james.jpg" alt="..." style="width: 250px; border-radius: 100px"> |
|
| 59 |
+ <div class="caption"> |
|
| 60 |
+ <h3>James Peret</h3> |
|
| 61 |
+ <p>James é um cara muito foda.</p> |
|
| 62 |
+ </div> |
|
| 63 |
+ </div> |
|
| 64 |
+ </div> |
|
| 65 |
+ </div> |
|
| 66 |
+ |
|
| 9 | 67 |
</div> |
| 10 | 68 |
</div> |